Google Analytics and Verifying site ownership Google Webmaster Tools
- September 29, 2016
- Uncategorized
Knowing things like where your website visitors are coming from, how they found you, what content they viewed, and how long they stayed on parts of your site can provide you with infinite insight into your visitor personas and provide countless data-backed optimization opportunities. We love data, especially when that data is actionable and allows us to be better web developers. Google Analytics is easy to use if you’re willing to roll up your sleeves a bit, and provides a wealth of data on the people coming to your website. With just a few easy steps that I’ll outline in this post, it can get you up and running with this powerful tool in no time. Before opening up this proverbial can of worms, please make sure you have access and ability to make edits to your website’s code. If not, you’ll need to work with probably a web developer who can install the tracking code snippet in your website’s code and verify your Web property for you. Let’s see step wise the procedure to adding the js code snippet.
STEP 1: Setting up your Web Property’s account
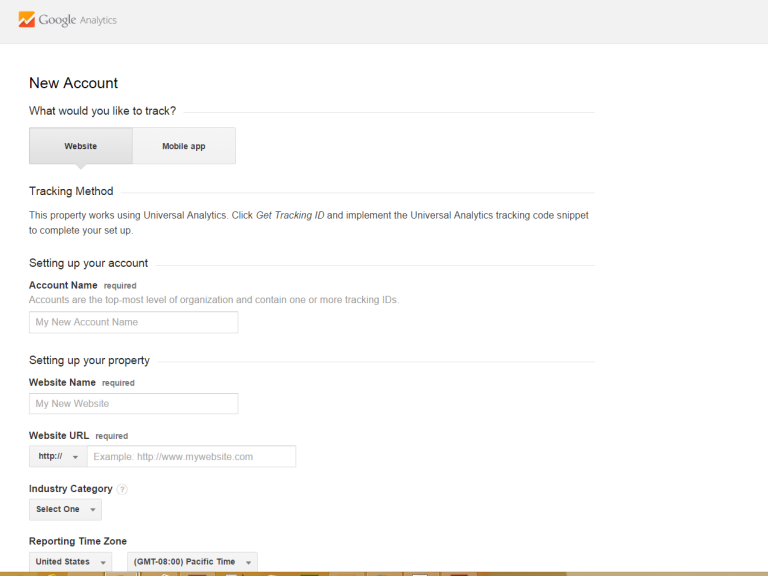
Once you’re sure you will be able to make edits to your website, Log into Google analytics https://www.google.com/analytics/ and setup your new Web property with details and click on “Get Tracking Id”.

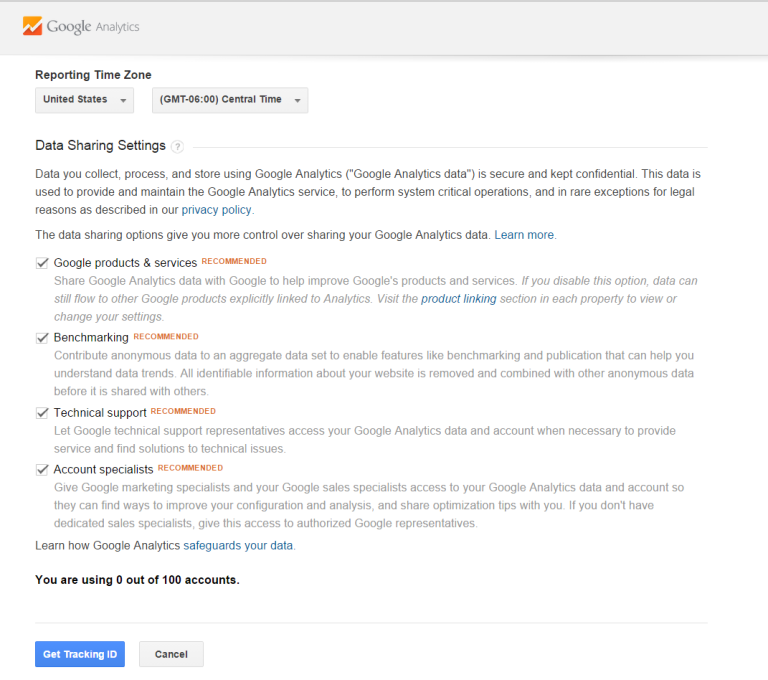
STEP 2: Click on the “Get Tracking ID” button.

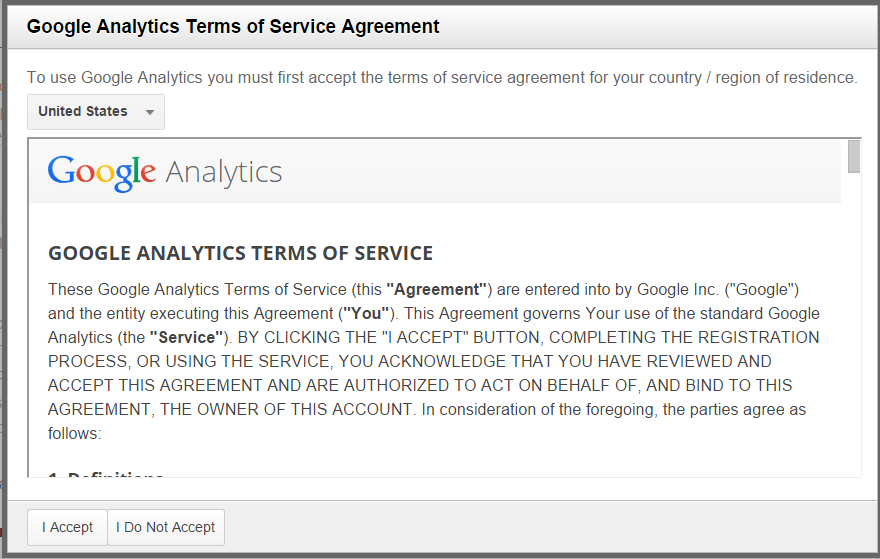
After clicking “Get Tracking ID”, accept the Google Analytics Terms of agreement.

STEP 3: Adding the generated js Code snippet in your Website’s HTML code.
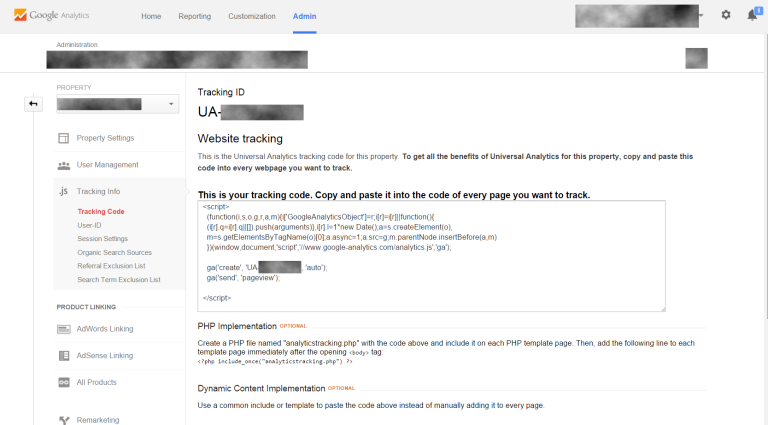
On agreeing the terms, Google analytics will generate a code which may resemble like the screenshot below. When you add a new web property to your Analytics account, Analytics generates the tracking code snippet that you need to add to the pages whose data you want to collect. You can use this tracking code snippet as is, or customize it to collect additional data. The tracking code snippet contains a unique ID starting with UA-XXXXX-X for the web property that lets you identify that property’s data in your reports.

This snippet is a small piece of JavaScript code that you paste into your pages. It activates Google Analytics tracking by inserting ga.js into the page. To use this on your Website’s code, access your site’s HTML code, copy the code snippet , replacing UA-XXXXX-X with your web property ID. Paste this snippet into your website code before the closing of head tag.
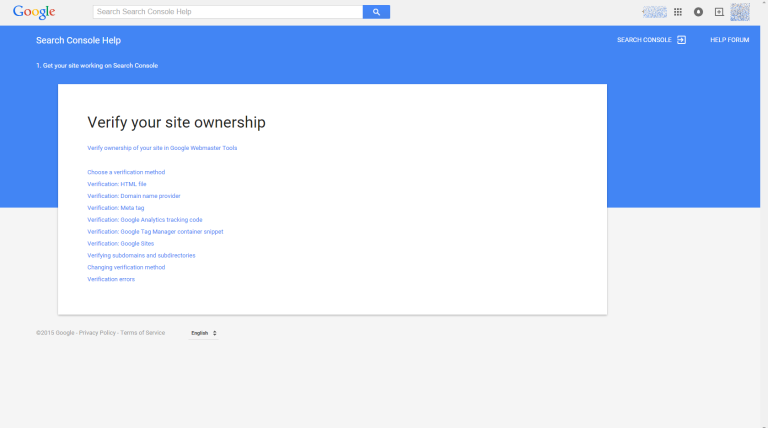
STEP 4: Verifying your Website ownership.
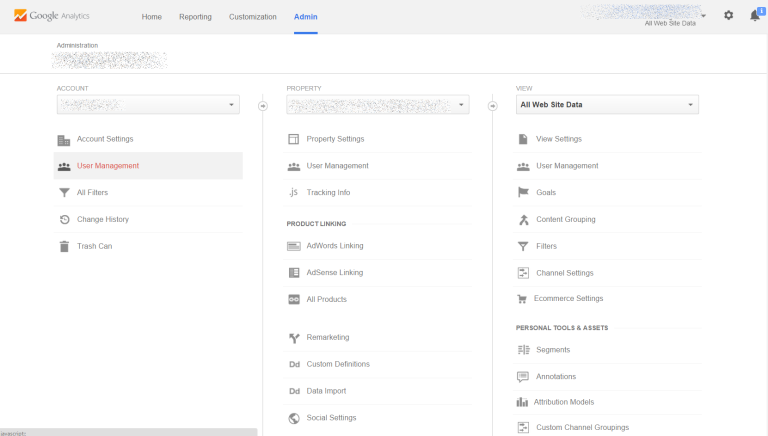
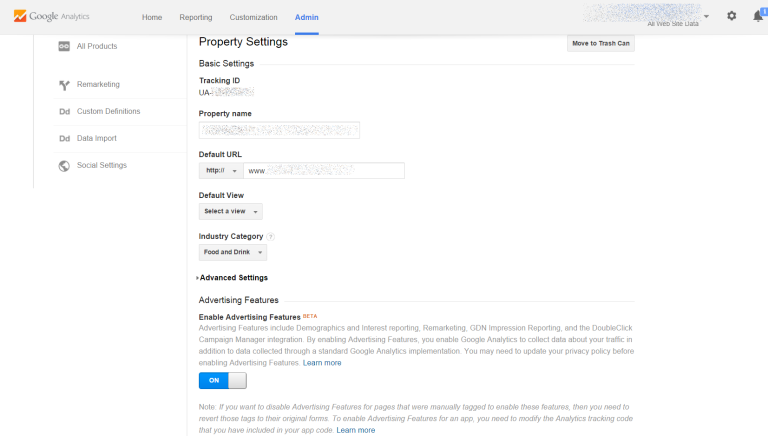
Verification is crucial. It guards against security risks, both for the companies behind the tool and the website owners who use them. Knowing what visitors are doing on your website is essential to making smart, data-driven marketing decisions. With Google Analytics, you can begin to understand how people are navigating your website and respond appropriately to the story the data is telling you. On the Admin page there are Property Settings, the screenshot below is how your webpage may look like. Click on Property settings and list your Website details.

Under Advanced settings, you may want to enable Advertising Features.

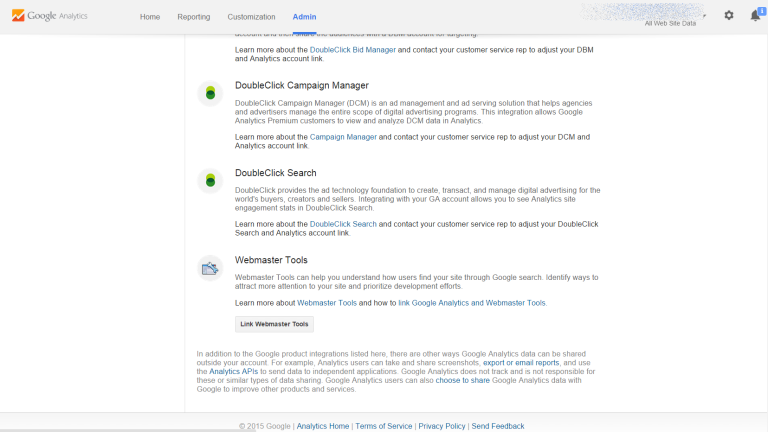
At the bottom of the page, there is a link to Webmaster tools. Click on “Link Google Analytics and Webmaster tools.”

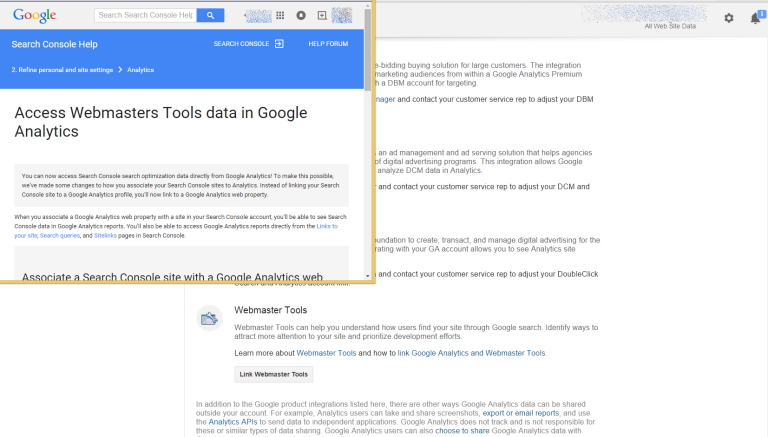
Clicking on the Webmaster Tools, takes you to the Search Console, where you can verify your Site ownership.


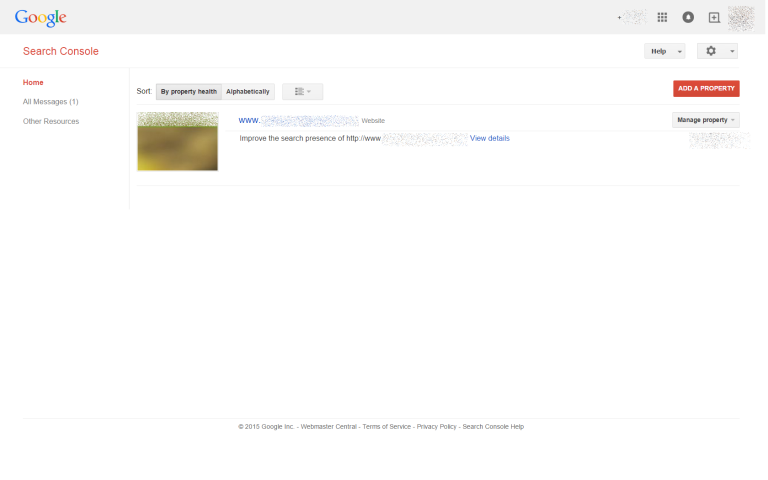
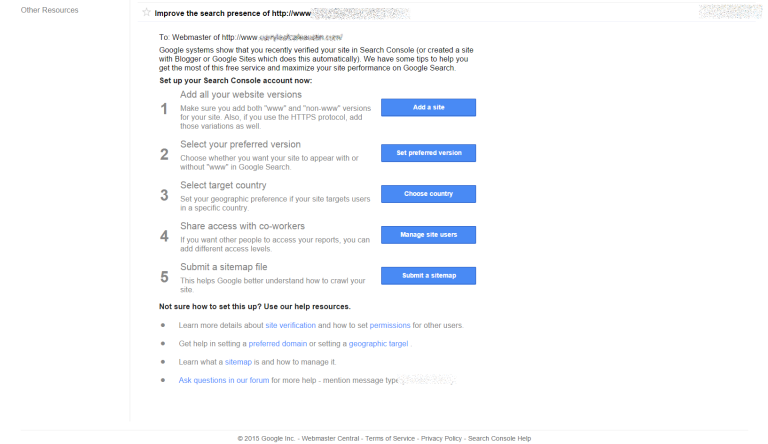
STEP 5: Improving the search presence of your website.
After adding the Web property, you can manage as well as “Improve the search presence of your website”. To maximize your site performance on Google search, you may add all your website versions, select the preferred version and some other resources as shown in the screenshot below.


That’s it! Start TRACKING and measure the success!!
Hi, I am a Web Developer, SEO Expert, Digital Marketing Analyst, and Co-Founder of LadyBird InfoTech – Austin’s Digital Marketing Agency. A Web Developer at the inventive intersection of Technology and Marketing. I enable my clients to be successful in their business by bringing value through their digital investments. I partner with my clients on how to leverage SEO, Optimizing Landing pages, implementing best practices for responsive Web development, Search Engine Marketing and other Digital marketing methodologies –to improve overall Brand Recognition, Search Ranking, Customer engagement, conversion and overall purchase funnel.
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
Comments are closed.
Recent Posts
- The 8 Pillars of Social Media Marketing January 15, 2019
- Data Talks And Tells Interesting Stories! February 27, 2018
- Get your HTTPS on – Deadline July 2018 February 20, 2018
![Austin Digital Marketing & Webdesign Agency [LadyBird InfoTech]](https://ladybirdinfotech.com/wp-content/uploads/2017/02/logo.png)







Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.