10 simplified steps to successful SEO – it’s not at all complex!
- August 23, 2017
- Uncategorized
Search Engine Optimization or “SEO”, we hear it everywhere, and yes, we want our websites to be optimized. But let’s take a minute to look closer and learn what exactly is SEO! Is it that complex to understand? No, absolutely not! Once we understand the basic principles, the picture is much clearer and I bet it’s nicer.
SEO is a process which affects the overall visibility of your website in “natural,” “organic,”or “unpaid” results on the search engines. You’ve got a business website. But is your audience able to find your business?
So, here it is, an even simpler explanation of SEO: “When people go online to search for products, services, or information you provide, they can either FIND YOU, or they can FIND YOUR COMPETITORS!”

You already have a web site. Perhaps you built for yourself long ago, or something more recent, but regardless, a site that was built without thinking about SEO. You still want your site to rank well in the search engines. Luckily, all is not lost. Yes, there is always room for improvement.
It is definitely wiser and economical to build your website correctly in the first place of course, keeping in mind the SEO perspective but anyways can we go back and change history? I guess not!
One tip to keep in mind: It doesn’t matter how much you optimize your site for SEO. If it is not successful to create the right impression, nothing works. One other issue, usability. If your site is confusing, or makes it hard to get things done, again, optimizing the site may not be the most important thing right now.
Now its time to understand – “How exactly SEO or Search Engine Optimization works and what do these Search engines look for?”
As of today there are really two most important search engines: Google and Bing. If we get our site into these search engines and it’s ranked well, then we’re doing well. Simplifying SEO, I would say, structuring our sites and creating search content in such a way that we’re optimally positioned in the search engines, so that when the users searches for your service, business, or information, your web site ranks at the top, or near to the top.
The next big question is : “How do the Search engines do that?”, “Is that some very complex algorithm?” No, it’s not that complicated as we might think at first. Search engines do that in essentially two ways: by looking at the text in the web sites and by looking at links pointing to the web sites.
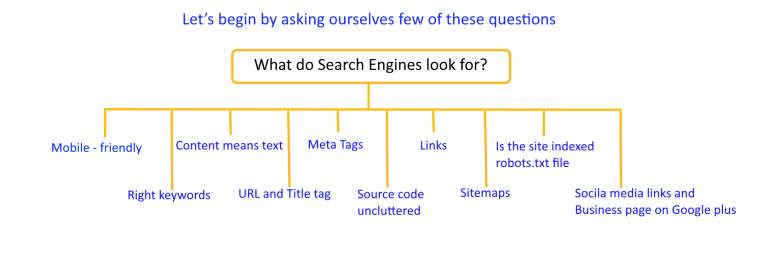
Let’s begin by asking ourselves few of these questions and as we gather the answers to all these, we’ll move on to the core, remember it’s not that complex!

-
IS THE SITE INDEXED?
The very first thing to do is to find out if your site is indexed in the search engines. Just search on Google: by typing the words ‘site:’ and then your site’s domain name, for instance, site:xyzexample.com. Press Enter or click the Search and Google will show you a list of pages it has indexed. The first line, comes in the page’s title tag followed by your websites’s link.
If it is indexed, we are good to check further for the other important components on the webpage.
In case your site does not pull up in the indexed search result, you may think of small chance that there could be an issue with your robots.txt file which could be stopping your site being indexed. A small typing error can kill your site. robots.txt is a file in the root of your web site that provides instructions to web bots. It simply tells to either stay out of the cgi-bin directory or it tells robots that they can index the entire site. So a tiny change can kill your site in the search engines.
-
IS YOUR SITE MOBILE FRIENDLY?
Both Google and Bing now determine whether a site is mobile-friendly or not, and if it’s not, then the site will be downgraded in the search results.
Check your website’s analytics logs and take a look. You could easily be seeing 30% -50% of your traffic coming from these devices. So if your site is not mobile-friendly, you’re going to see a big hit in your search traffic.Does this matter? It certainly does. There is a huge proportion of searches now coming from the mobile devices, and the proportion keeps growing all the time. If your target demographic is young, in particular, it’s essential for you to own a mobile-friendly website.
Okay, so now we understand mobile-friendly. You know what is next, and what do you do about this? If you already have a website, of course, and it’s not mobile-friendly, that’s a problem you’re going to have to think about. If you haven’t built a site yet, then you’ll definitely want to make sure with your website development company that it’s mobile-friendly.
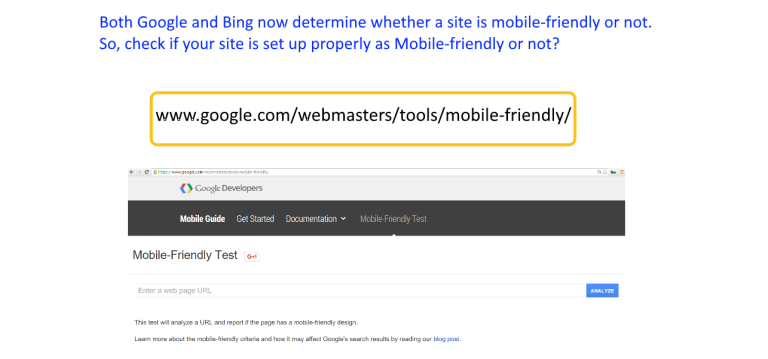
You can now test if your site has been set up properly.
Google provides a nice little tool here where you can test the site to see if it’s set up properly for mobile devices. I love this little tool!
For your understanding, There are essentially three ways to set up a site for mobile devices.
The first method which I personally prefer is : Responsive Design. With this method, we provide HTML that will automatically adjust depending on the size of the device it’s rendered on. The web server sends the HTML page and the device figures out how to best display it.
The second method is dynamic serving in which each web page on your site has two different versions,and the web server sends the most appropriate one depending on the device requesting it.
And the last method is to have separate URLs. For each page, there’s a desktop URL and a mobile URL, and the web server directs the device to the most appropriate page.
So what’s the best way to deal Responsive Design? Well if you’re building a new site, you’ll simply want to make sure that the development tools you’re using can create responsive design sites. As an example, if you’re creating a site using html, css, you want to make sure Bootstrap wraps it up for you, or the use of magical CSS3 media queries. I love them both!! :-)But if you like to work on WordPress templates you would want to pick a responsive design template.
-
KEYWORDS
What do we mean by keywords? They’re the words that users type into the search engines, in response to which the search engines return a page of search results, which may include your site. But if your website doesn’t have those, it probably won’t. The keyword can be a single word or can be multiple words.
Keywords are the very foundation of SEO. If we don’t understand the right keywords, we can’t effectively promote a site through search engine optimization. We really must spend some time, a few hours perhaps, playing around with keywords, trying to figure out what the users are actually searching for. It’s the keywords that connect customers to our site. How to go for a keyword analysis? The first step is to write down the words we think are important, we can ask peers and colleagues on the project what terms they think are important to our business and hence the website.
One of the best places to put keywords is in the heading tags. These tell the search engines that the text is important. We don’t put irrelevant or unimportant terms in headings, so the search engines have every reason to think headings contain significant terms.
I always recommend that you use h1 tags for the primary heading and then h2s, possibly h3s and so on for lower-level headings.
A quick word of caution: don’t STUFF keywords. That is, don’t include dozens or hundreds of keywords. It’s likely to have the search engines ignore the component, or even your webpage altogether! -
CONTENT really means TEXT from SEO perspective
Site optimization is all about providing content to the search engines for them to index. So, there are some page components that won’t help you much with the search results, in particular images, flash animations, and PDF files. I’m not saying that these components hurt your site. Like, Adding a Flash animation to well-optimized site won’t do it any harm for instance, and there might be good reasons for using these media types.
If the text is inside your images, the text is invisible to the search engines, but if you want the text indexed, you need to put it into the site as actual text.
Headings should be created using h1 tags and should be avoided in graphics and images. I personally prefer to always use text for my headers, but if you really need more graphical control over the header, look into replacement techniques with text that the search engines can read.
The simple fact is that content embedded in flash or text as graphics and images does not index well in search engines. There is definitely a place for Flash and other animation techniques, but you must understand that there is no place for Flash content in an SEO strategy. So, if you want to rank well, make sure you have readable, indexable text on your site.
-
The URL and TITLE tag
One of the most important components of a web page from an SEO perspective is the URL, the web address of that page. Search Engines look for information about your site. Getting keywords into file and directory names is a powerful way to give search engines information about the subject of your pages.
It doesn’t necessarily have to be HTML. It could be aspx , php or htm or any other. But I think it’s a good idea to make sure Google knows the difference between your file names and directory names to help it understand your site structure. Using nicely keyworded URLs is important, whether your site is large or small.
One common URL issue. It’s good practice to add a 301 redirect from your domain name to http://www.your domain name. This used to be really important to help search engines understand that you only have one web site at your domain name. That domain name.com and www. domainname.com are not different sites.
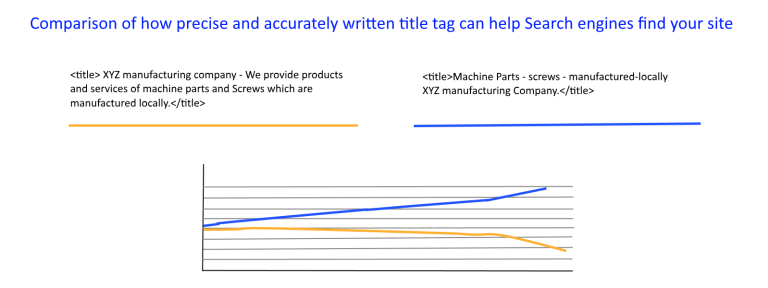
The Title tag is perhaps the single most important component on a web page, from an SEO perspective. The title tag is intended to describe the contents of the page. It generally appears at the top of the page’s HTML code. It also appears in the browser’s title bar when that page is viewed.

The Title tag conveys information about the page to the search engines -so it needs good keywords -and serves as a sales pitch, in effect, to encourage people to click on the link when they see it in the search results.
So, a few tips: First, if your title tag is longer than around 50 to 70 characters, including spaces, the search engine truncates them, so keep them short.
Don’t use the same title tag on every page in your site. Each one should be different and should contain keywords related to the specific page.
Many web sites begin their title tags with the company name. In most cases, that’s a bad idea, as you really want to get good keywords in the beginning of the tag.
There is a concept in SEO called Prominence, that words at the beginning, or top, of the component are likely to be weighted more than words at the end, or bottom.Next, title-case your title tags– that is, the first letter of each word is capitalized. The users don’t have a lot of time to read the search results, they scan through them. Strings of lowercase text are hard to scan, but title case words stand out.
-
Understanding META tags
Meta tags are little pieces of information stored in a web page but hidden from the person viewing the page. They’re intended to be read by machines, not people. These tags appear near the top of the source code in the head section of the document, that is, before the ending head tag.
The most important, from an SEO perspective, is the description meta tag, which contains a description of the page. It’s a simple description of the web page. The tag is used to provide text in search results, the snippet of text underneath the link to the site.
It’s a call to action, a way to talk directly to your user and to encourage the user to click on your link.So, how do we create best description tags? Well, they follow some of the same rules as title tags. First, remember that the search engines will truncate the text, so only text that appears with in the first 130 to 155 or so characters will be displayed. So, keep the content precise with important chunk at the beginning.
-
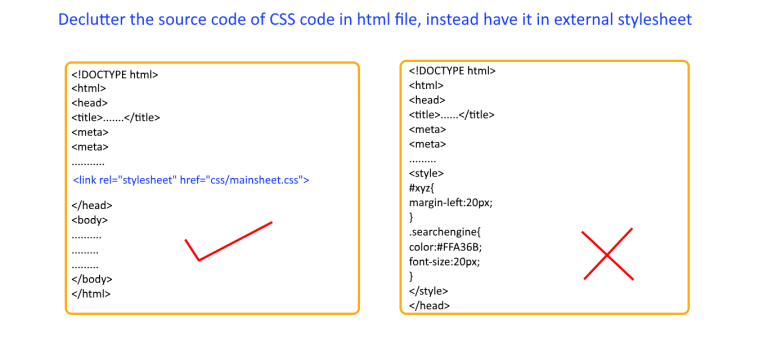
Clearing clutter from source code
Personally I always prefer a clean, uncluttered source code. The idea is that you make it as easy as possible for the search engines to get to the important keyworded, indexable content by reducing unnecessary code in your pages. Also uncluttering your code has other benefits, such as reducing the time it takes your pages to load in a browser.
There are three main areas to look for: Style sheets, JavaScript, and image maps. Very often I find CSS code embedded into web pages.
The strange thing is, to some degree, it is defeating the purpose of style sheets. After all, one of the original purposes to have external stylesheet is to separate content from presentation style.

In any case, CSS code can often be removed from the web page and referenced in an external stylesheet. This reduces the clutter, but it also speeds up page load, because rather than loading the style sheet code every time a page loads, the style sheet is loaded just once.
You can also remove JavaScript code and have it in an external JS file and reference it, and again, you will get the same advantages. You’ll remove clutter from your code, and the pages will load faster, because that code only has to load once. Cleaning up the clutter may help search engines index your pages more efficiently, and speeds up your site, so please spend a few minutes cleaning your code.
-
Links
Links within your site serve two purposes: they help search engines find their way through your site, but they also, tell the search engines how important the site is.
The more links pointing to your site, the more popular the search engines assume your site is. Better still, lots of links from sites that are popular themselves, suggest popularity. That’s the basis of Google’s page rank, an indication of page popularity based on links.
But if you’re trying to optimize your site, you need to be aware that a-“Click here” link pointing to another page in your site doesn’t help you much, but a link with good keywords in it is much more powerful.This is a very important concept, one that works for links pointing to your site, but even for links within your site. The ideal situation is when keywords and links match the keywords in the referenced page.
-
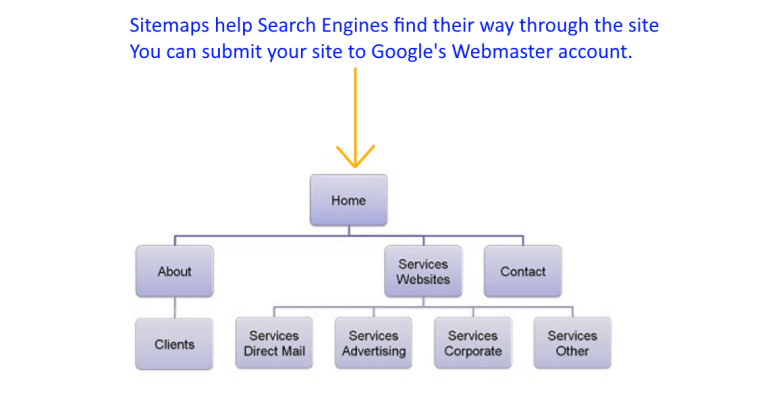
Sitemaps
There are actually two different kinds of sitemaps: HTML and XML. For the search engines it ensures that every page can be found through plain text links.

As we know, we need plenty of text links in our site to tell the search engines what the reference pages are about. So HTML sitemaps are a good thing and you would do well if you add one to your site.
It’s particularly important for very large sites, but even small sites might as well have them as they can be created relatively quickly and easily. An XML sitemap is essentially an index of your site, a list of all the pages on your site that a search engine can lead. It’s a good idea to use a sitemap as it can definitely help improve the number of pages in your site that are indexed.
To make sure that all search engines that use sitemaps can find it, you should also reference the sitemap in your robots.txt file. You can submit your site to Google’s Webmaster account. Sitemaps are very useful, and really quite easy to create and submit. So do make sure your spend the time to do this.
-
Business pages on Social media and Google Plus
We need to make sure that we are properly represented in the local search indexes. Local search results actually come from a different index. So even if your website is in the organic index, you still need to be in the local index. All three major search engines have local indexes. There is Google Maps or Google Places . There is also Bing Local and Yahoo Local.

These local listings are incredibly important, especially on Google. So, always create a Google Plus ‘Business page’. You will have to create an account if you don’t already have one. That way the engines will be able to associate the website with the google plus business page of the specific location. And make sure the address you us, your listings exactly match what you’re using on your website.Also, add as many pictures as possible, images of your physical location, staff. Include logos of your business. If you have videos, add those too.
You’ll have to verify your business listing of course, using either phone or postcard verification. You might also try to get a few of your customers to post glowing reviews about your business. Reviews alone are not enough to get you to rank highly in local search results, but they certainly help the community know of your exceptionally good services.
To wrap up, its not just about SEO, its also about how your site looks. So now you need to look at your site and try to figure out if it’s good or bad. It’s also about how visitors to your site perceive it. Many websites convey a poor impression. They look unprofessional or untrustworthy in some way.
You need to be considering usability, credibility, trustworthiness, and perhaps even site-attractiveness. It’s all about site quality, not site-matching.Make sure your site doesn’t fall in any of these categories:
Sites with too much advertising and not enough content, sites with content that isn’t particularly useful, sites that make it hard to get to the content, sites that don’t seem professional, sites that don’t seem trustworthy and yes, even unattractive sites too!
If you do everything I have detailed here, you may well find significant improvements in your search ranking and, more importantly, the traffic coming to your site from the search engines.
You need to try to evaluate what are the pain points on your website, understand the modifications you need to do, follow a thorough strategy and I am sure you can work wonders with the SEO on your website!
If you have any additional points which I might have missed here please feel free to add them in your comments. Good luck with your website
Hi, I am a Web Developer, SEO Expert, Digital Marketing Analyst, and Co-Founder of LadyBird InfoTech – Austin’s Digital Marketing Agency. A Web Developer at the inventive intersection of Technology and Marketing. I enable my clients to be successful in their business by bringing value through their digital investments. I partner with my clients on how to leverage SEO, Optimizing Landing pages, implementing best practices for responsive Web development, Search Engine Marketing and other Digital marketing methodologies –to improve overall Brand Recognition, Search Ranking, Customer engagement, conversion and overall purchase funnel.
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
Recent Posts
- The 8 Pillars of Social Media Marketing January 15, 2019
- Data Talks And Tells Interesting Stories! February 27, 2018
- Get your HTTPS on – Deadline July 2018 February 20, 2018
![Austin Digital Marketing & Webdesign Agency [LadyBird InfoTech]](https://ladybirdinfotech.com/wp-content/uploads/2017/02/logo.png)